Fuel You Fitness Journey
"Fite" is a thoughtfully designed app that helps users achieve their fitness goals through personalized food and exercise regimens presented in a simple, easy-to-navigate format. With its creative design, Fite also provides tailored supplement recommendations, making it easier for users to reach their goals effectively and effortlessly.


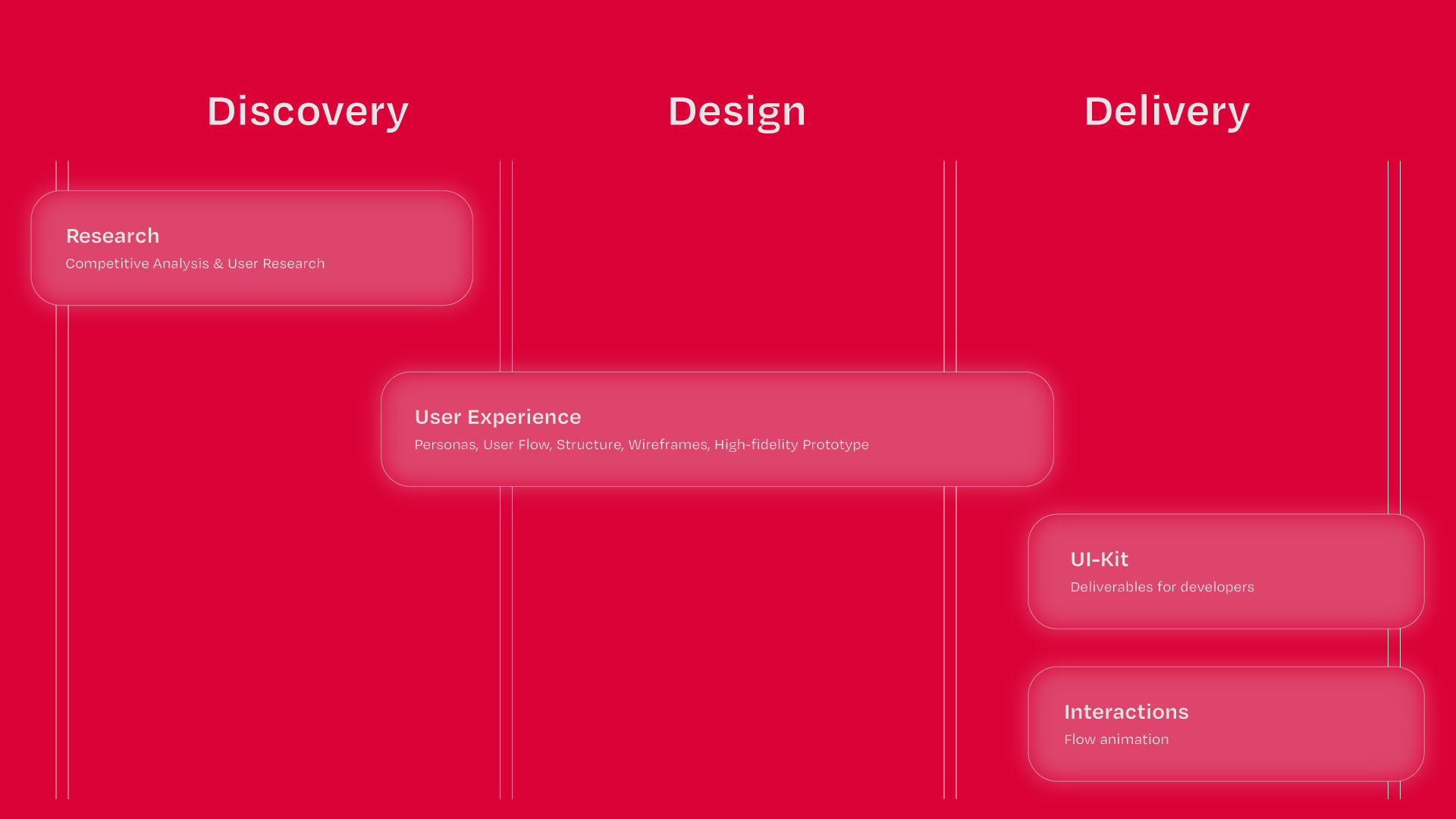
Design Process
Research ⟶ User Persona ⟶ User Flow ⟶ Wireframe ⟶ UI Design

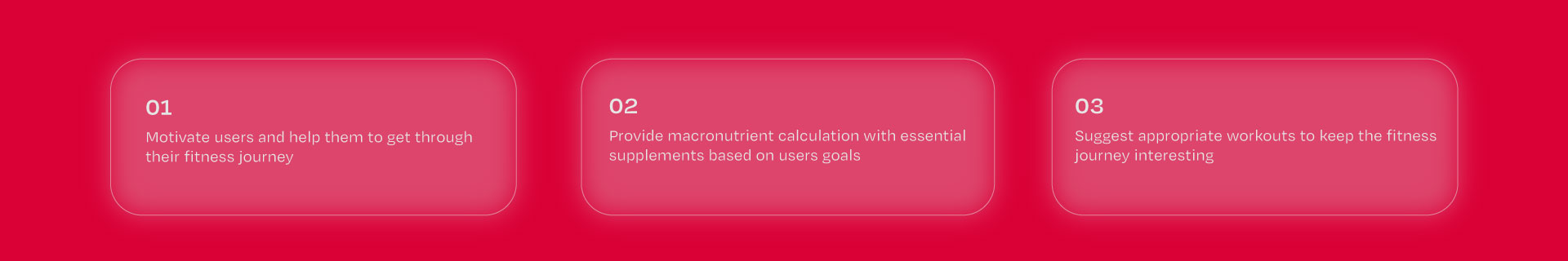
Research
FITE wants to provide the smoothest experience to the users. Therefore, the app is considered to be successful when it achieves these three goals:

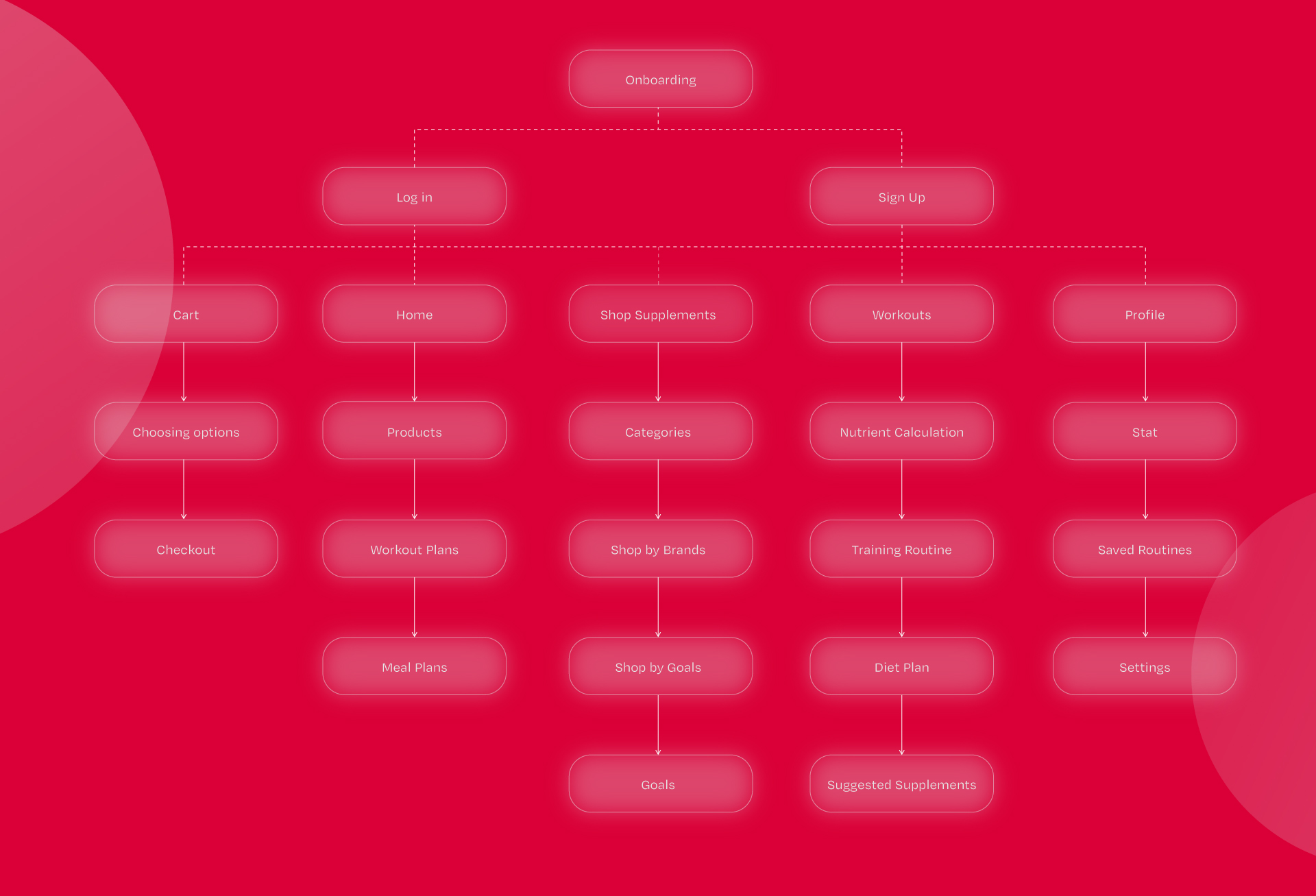
User Flow
Given that FITE is a complicated mobile device with several functionalities, it's essential that everything is explained in a straightforward manner. I'm trying to avoid giving them a confusing or overwhelming experience by making the user flow intuitive.


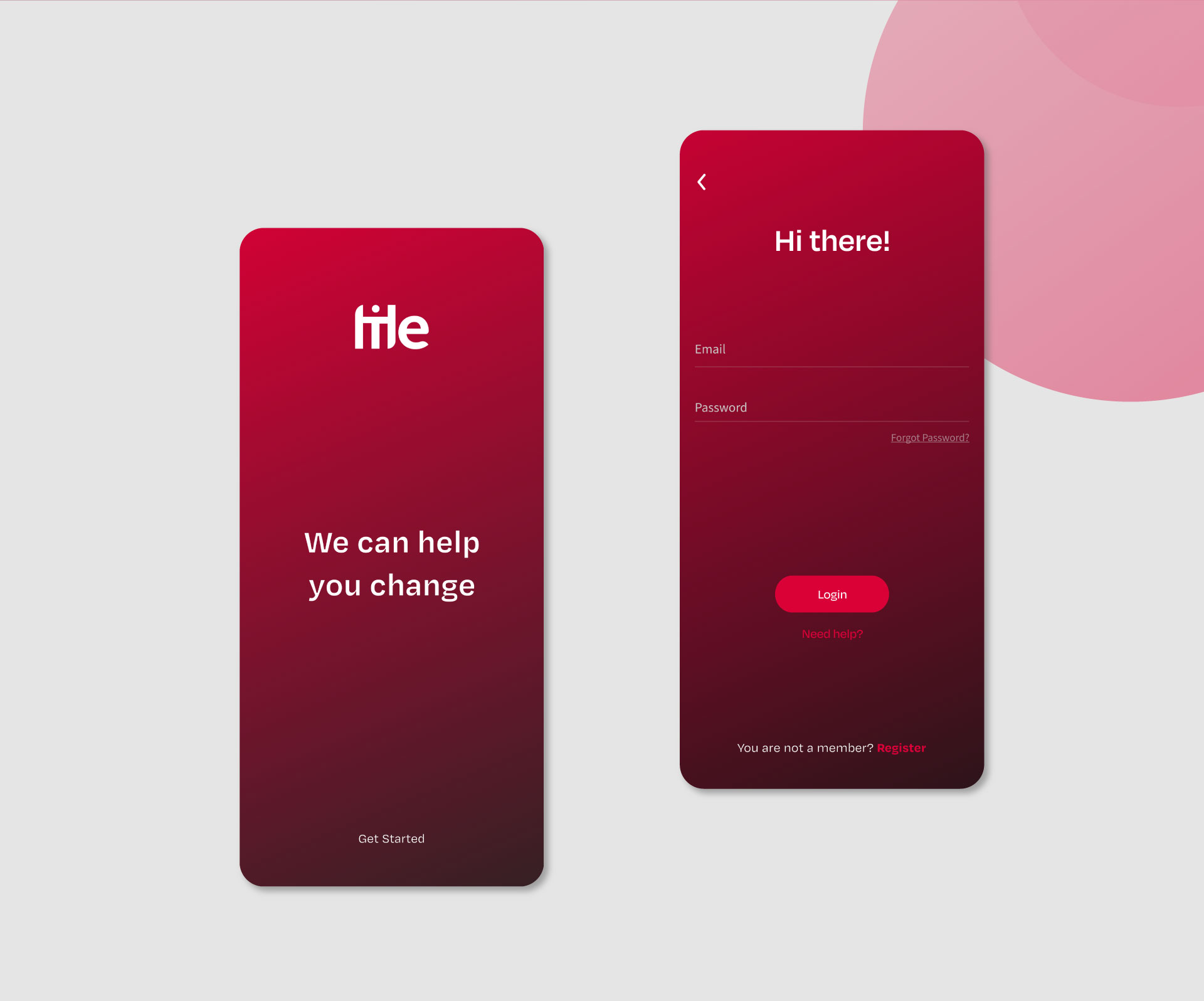
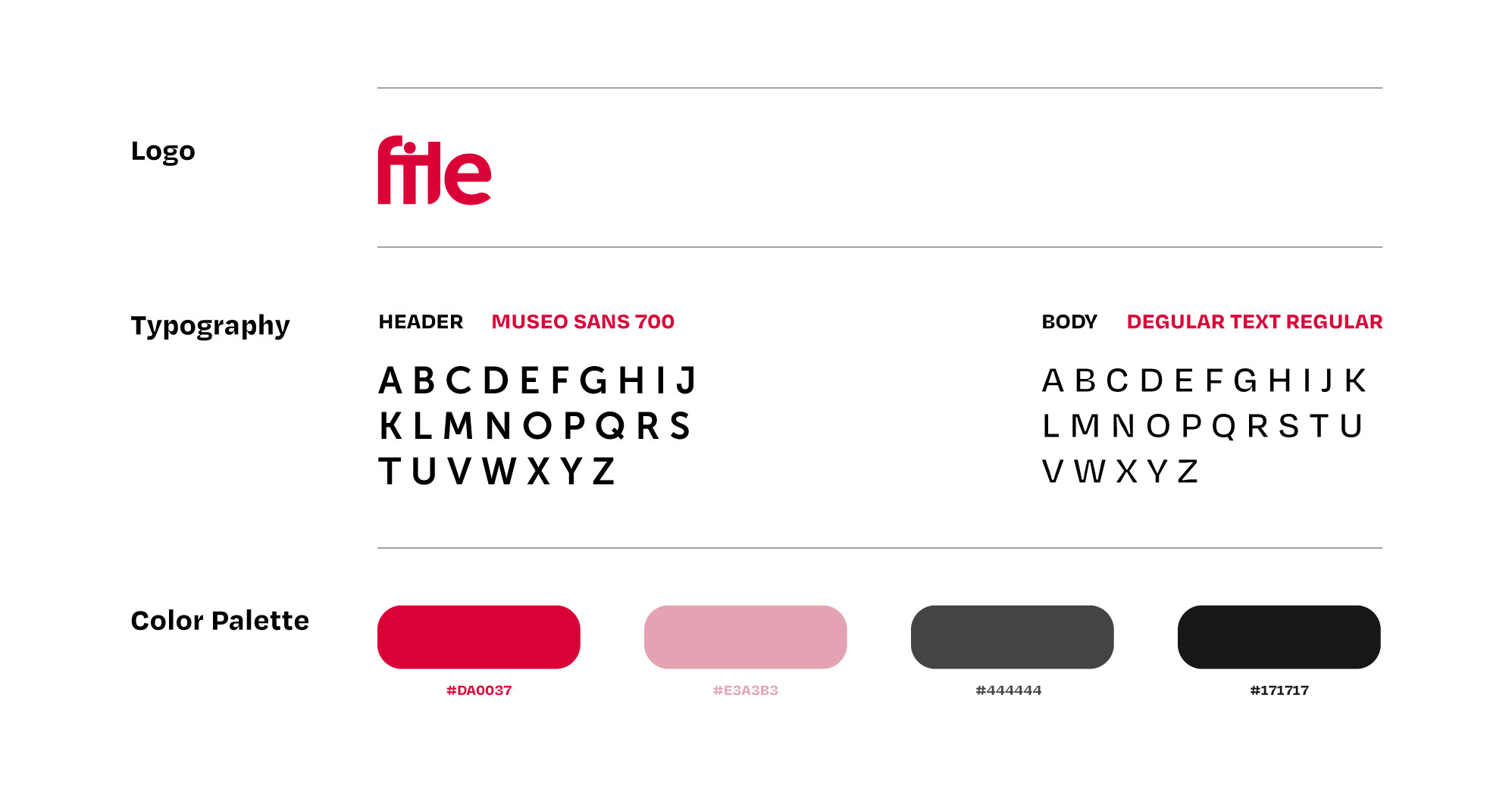
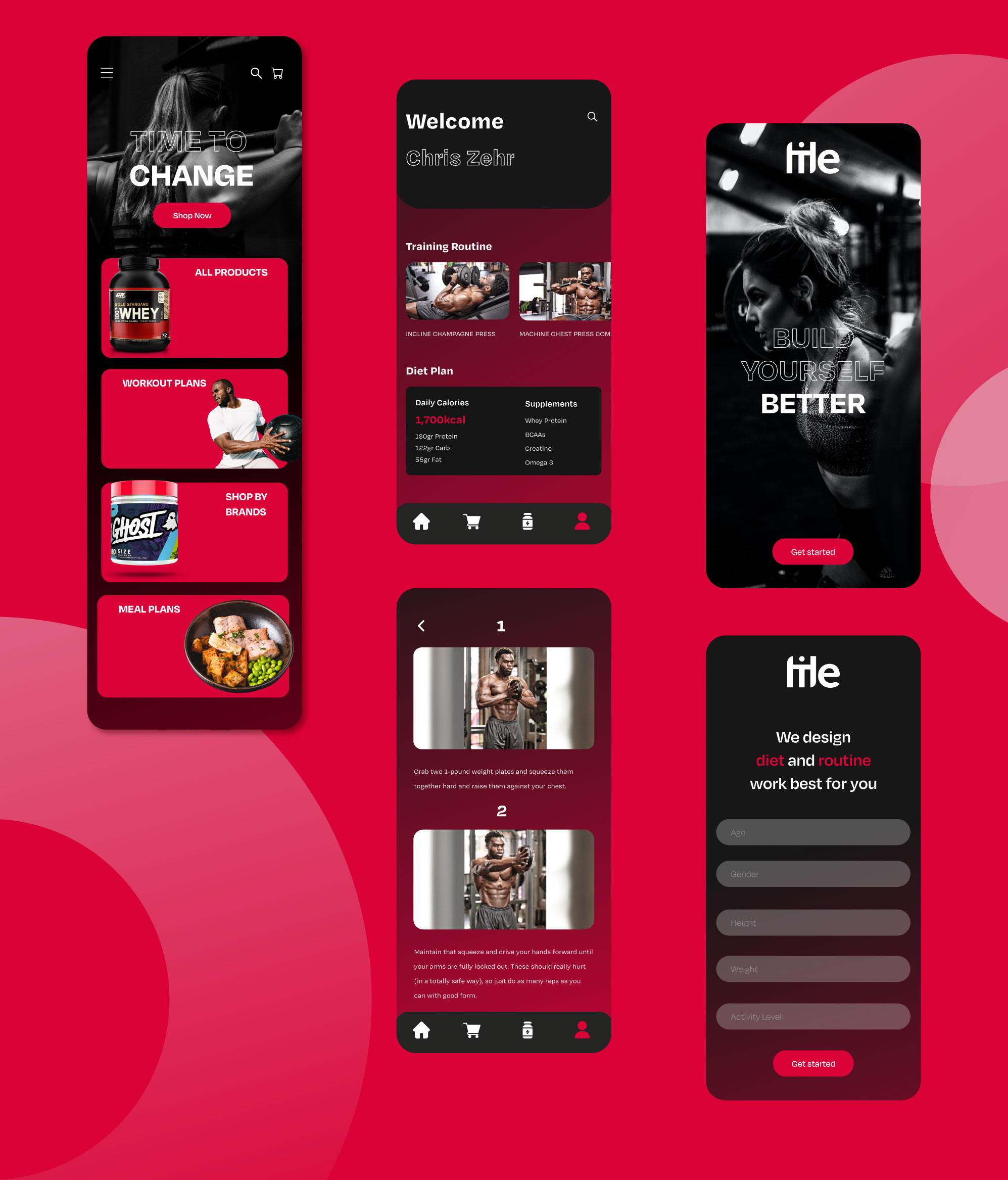
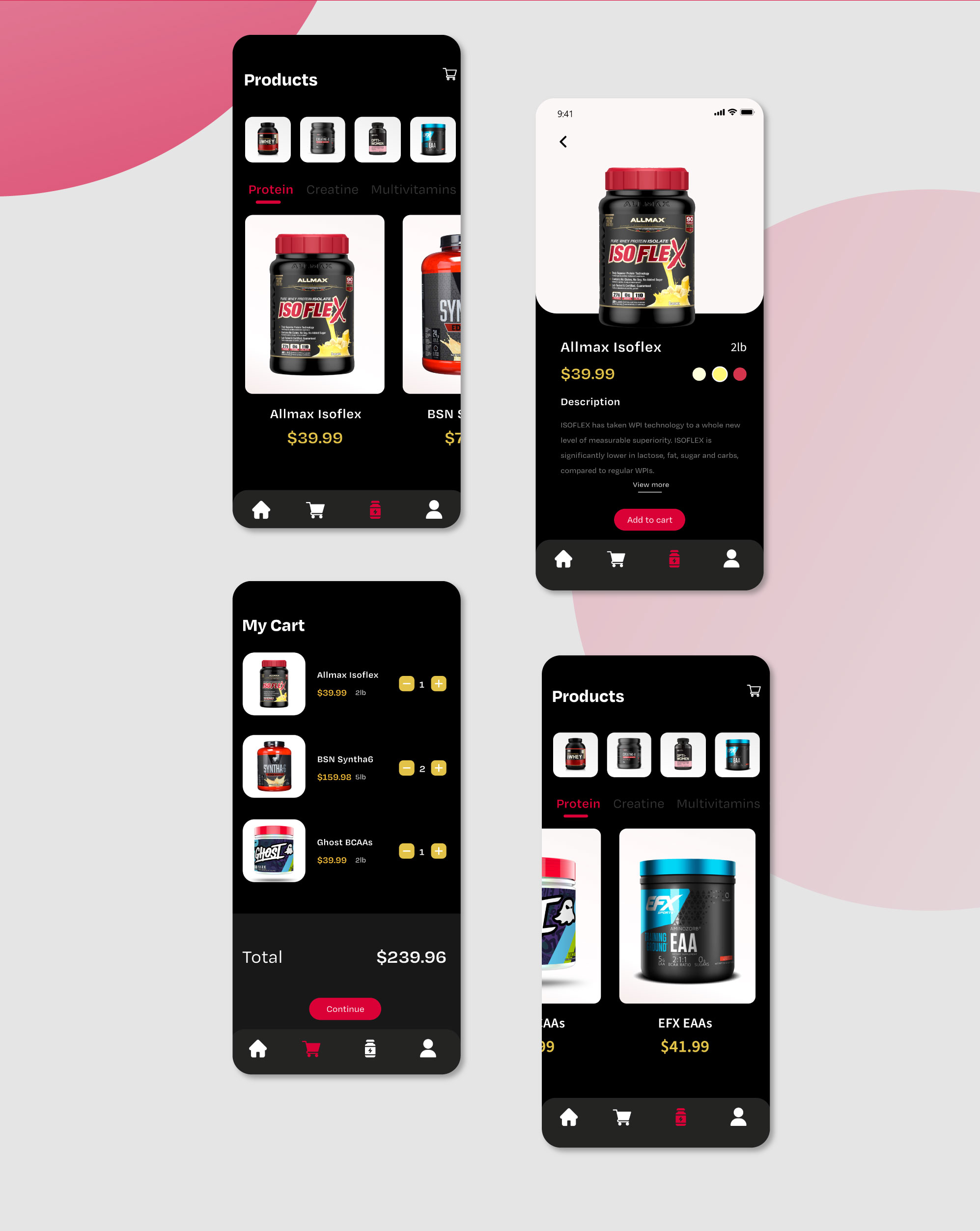
User Interface Design


Let’s brew something bold—coffee’s on meっ♨
@2025
Read.cv